Roam Research
A Gruvbox Theme for Roam Research
How to create a Gruvbox-style color theme for Roam Research using Roam's built-in CSS capabilities.

One of the fun things about Roam Research is that you can very easily style the appearance of your database using CSS.
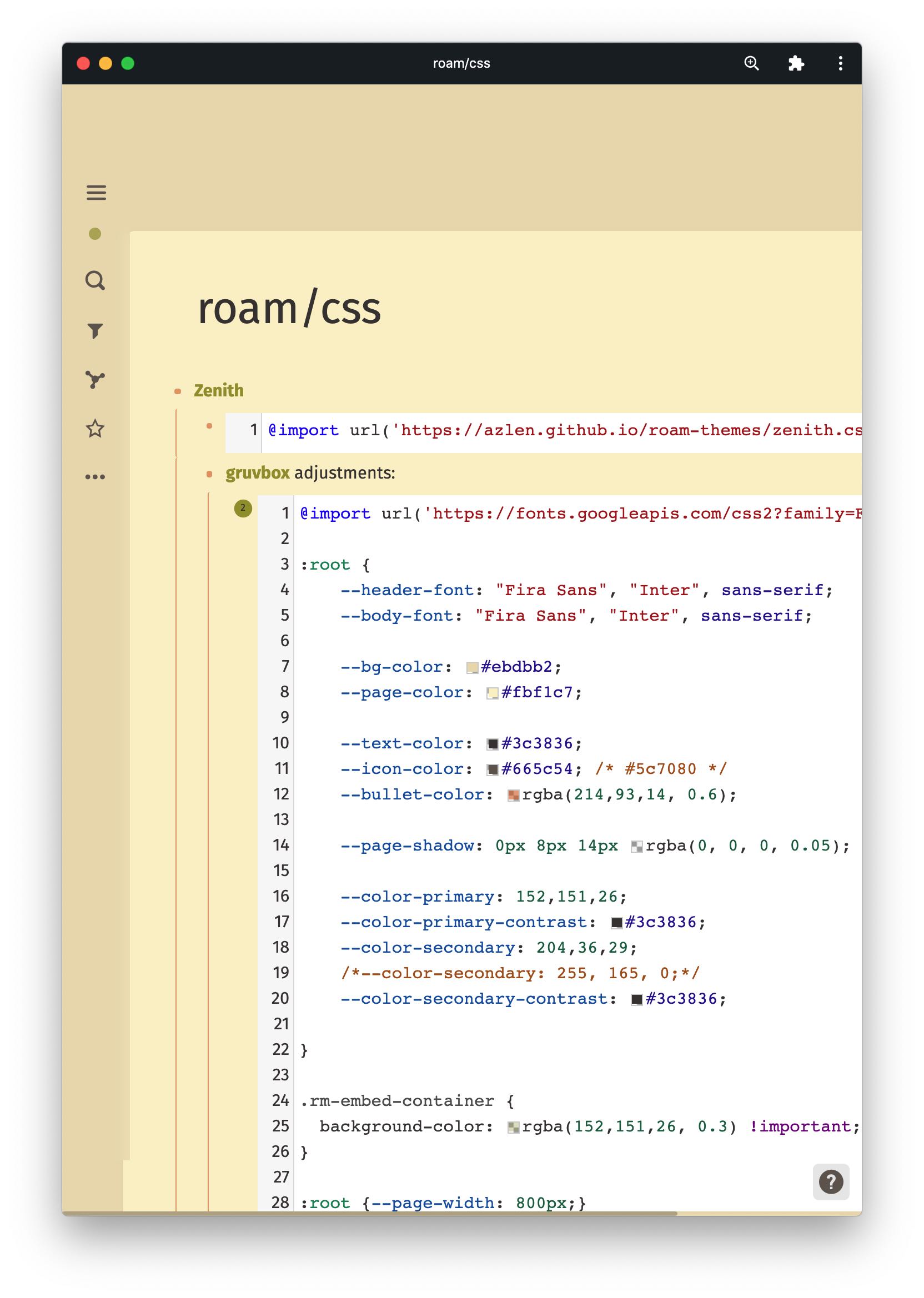
I've been fond of the gruvbox color-scheme for a while, so I've built one for Roam. I'm using Azlen Elza's incredible Zenith theme as a basis for it - the result looks like this:

The above graphic also shows you how to install the theme and the adjustments I've made.
First, what you need is a page called [[roam/css]]. On that page, you'll create a code block with styling css to import the Zenith theme, and then a code block to add the adjustments. Here's what you copy paste into the first code block:
@import url('https://azlen.github.io/roam-themes/zenith.css');
Gruvbox Light Theme for Roam Research
Here are the adjustments for getting the Gruvbox color theme. You can either use the Light or Dark theme. First, the code for the Light theme:
@import url('https://fonts.googleapis.com/css2?family=Fira+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap');
:root {
--header-font: "Fira Sans", "Inter", sans-serif;
--body-font: "Fira Sans", "Inter", sans-serif;
--bg-color: #ebdbb2;
--page-color: #fbf1c7;
--text-color: #3c3836;
--icon-color: #665c54; /* #5c7080 */
--bullet-color: rgba(214,93,14, 0.6);
--page-shadow: 0px 8px 14px rgba(0, 0, 0, 0.05);
--color-primary: 152,151,26;
--color-primary-contrast: #3c3836;
--color-secondary: 204,36,29;
/*--color-secondary: 255, 165, 0;*/
--color-secondary-contrast: #3c3836;
}
.rm-embed-container {
background-color: rgba(152,151,26, 0.3) !important;
}
Gruvbox Dark Theme for Roam Research
And here is the code for the Gruvbox Dark Theme for Roam:
@import url('https://fonts.googleapis.com/css2?family=Fira+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap');
:root {
--header-font: "Fira Sans", "Inter", sans-serif;
--body-font: "Fira Sans", "Inter", sans-serif;
--bg-color: #282828;
--page-color: #3c3836;
--text-color: #fbf1c7;
--icon-color: #a89984; /* #5c7080 */
--bullet-color: rgba(131,165,152, 0.6);
--page-shadow: 0px 8px 14px rgba(0, 0, 0, 0.05);
--color-primary: 184,187,38; /* #ebdbb2*/
--color-primary-contrast: #fbf1c7;
--color-secondary: 254,128,25;
/*--color-secondary: 255, 165, 0;*/
--color-secondary-contrast: #8ec07c;
}
.rm-embed-container {
background-color: rgba(102,92,84, 0.5);
}
Related Topics
Join the Cortex Futura Newsletter
Subscribe below to receive free weekly emails with my best new content, or follow me on Twitter or YouTube.
Join and receive my best ideas on academic workflows, learning, and Roam Research
